


成功時の表示

失敗時の表示

エントリーのタイトルとパーマリンクの短縮URLをTwitterに投稿するプラグインです。
本プラグインはMovableType 4.0以上で動作します。
注意:ブログクライアントからエントリーを投稿した場合、ブログの設定やブログクライアントの実装によっては、正常に動作しないことがあります。「トラブルシューティング」で紹介する方法で回避出来る場合もあります。
本パッケージに含まれる「plugins」ディレクトリ内の「PostToTwitter」ディレクトリを、Movable Typeインストールディレクトリの「plugins」ディレクトリの下にコピーしてください。
インストール後、以下のような構成になります。
mt (Movable Typeインストールディレクトリ)
`-- plugins
`-- PostToTwitter
|-- lib
| `-- PostToTwitter
| |-- L10N
| | |-- en_us.pm
| | `-- ja.pm
| `-- L10N.pm
|-- post_to_twitter.pl
`-- tmpl
|-- blog_config.tmpl
`-- message_format.tmpl
作業後、Movable Typeのシステム・メニューのプラグイン管理画面を表示し、プラグインの一覧に「PostToTwitter」が表示されていることを確認してください。これで設置完了です。
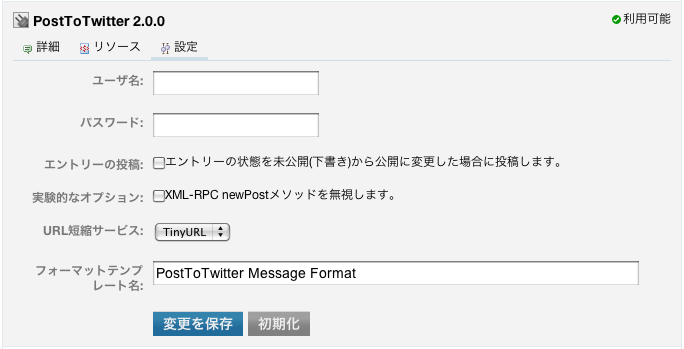
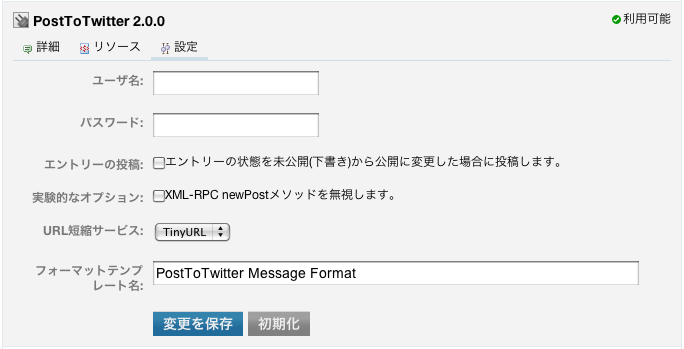
初めにTwitterのユーザ名、パスワードを設定します。あとは普通にエントリーを投稿するだけです。



成功時の表示

失敗時の表示

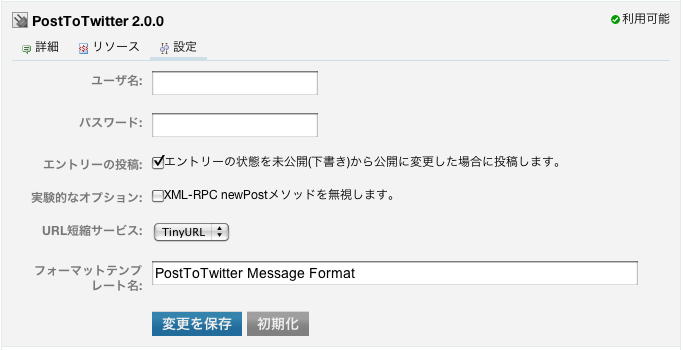
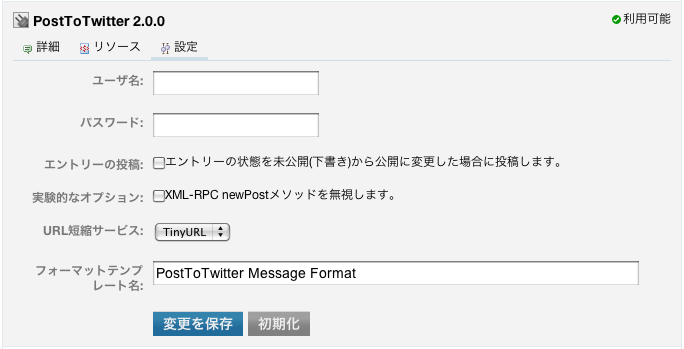
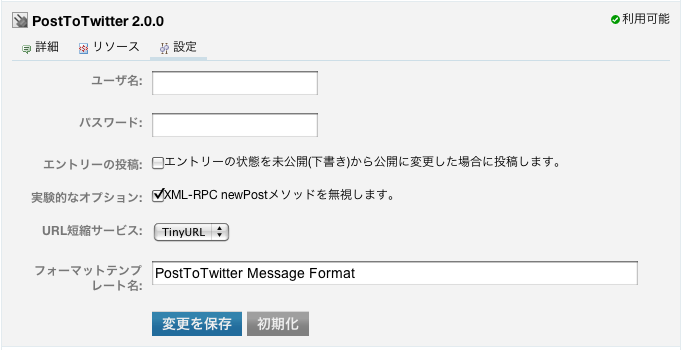
初期設定では、エントリーを編集し保存する度にTwitterへ投稿しますが、これをエントリーの状態を未公開(下書き)から公開に変更し、保存した場合にのみ投稿するように変更できます。

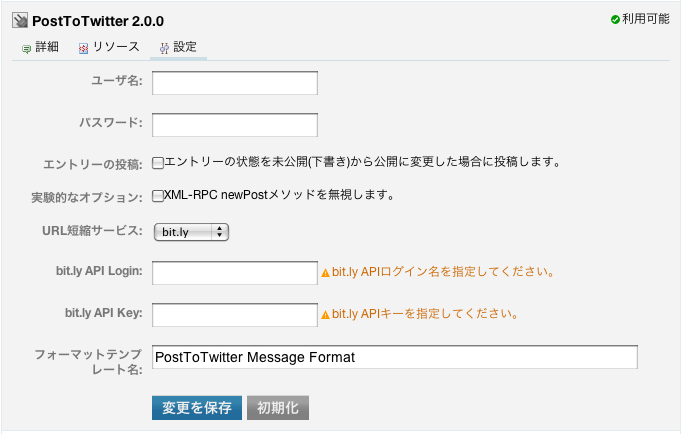
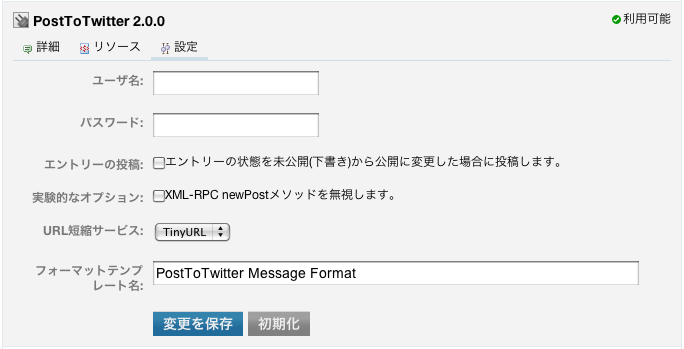
Twitterへ投稿する際、該当するエントリーのパーマリンクを短縮するサービスを選択することができます。


Twitterへ投稿するメッセージのフォーマットを定義したテンプレートモジュールの名前を指定することができます。
デフォルトでは「PostToTwitter Message Format」という名前が設定されています。ここで指定したテンプレートモジュールをブログテンプレート、グローバルテンプレートの順に検索し、最初に見つかったものを使用します。
指定したテンプレートモジュールが見つからない場合、プラグインと一緒にインストールされる「message_format.tmpl」という名前のテンプレート・ファイルを使用します。

PostToTwitterでは、メッセージフォーマットを定義するテンプレートモジュール内でのみ以下のタグが使用出来ます。
テンプレートモジュールを作成することで、Twitterへ投稿するメッセージのフォーマットを自由に定義できます。例えば、ブログ名やユーザ名を表示したり、カスタムフィールドに入力されたデータを表示したり、データの順序、数値のフォーマットを変更したりすることが可能になります。
メッセージフォーマットを定義する際には、メッセージの長さに注意してください。Twitterが受け付けるメッセージは140文字までですので、それを越える場合にはプラグインによって超過分が切り捨てられてしまいます。
例えば、デフォルトのメッセージフォーマットは、「エントリタイトル - 短縮されたパーマリンク」という形式で定義されていますが、これをテンプレートモジュールで表すと、
<MTEntryTitle> - <MTEntryShortenedPermalink>
となります。(メッセージフォーマットを定義したテンプレートモジュールの中は、MTEntriesブロックタグのコンテキストとなりますので、エントリの関連タグを直接記述できます。)
ところが、もし、エントリのタイトルが130文字、短縮URLが25文字であった場合、全体としては140文字を越えてしまうため、パーマリンクの部分が途中で切られてしまいます。これではTwitterへの投稿見てユーザが興味を持ってくれたとしても、肝心のエントリにたどり着くことができないということにります。
このようなことを避けるには、メッセージの中身を切り捨てられては困る部分と、切り捨てられても良い部分に分け、切り捨てられても良い部分の長さを調節し、全体で140文字を越えないようにします。これをテンプレートモジュールで実現するには、どのようのすれば良いのか、先ほどのデフォルトテンプレートの例で説明します。
メッセージの前半、エントリタイトルの部分を切り捨てられても良い部分とし、後半の短縮されたパーマリンクの部分を切り捨て不可の部分とすると、テンプレートモジュールは次のように記述することができます。
<mt:setvar name="title_len" value="140" /> <mt:setvarblock name="title"><mt:entrytitle /></mt:setvarblock> <mt:setvarblock name="link"> - <mt:entryshortenedpermalink /></mt:setvarblock> <mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock> <mt:setvar name="title_len" op="-" value="$link_len" /> <mt:var name="title" trim_to="$title_len" /><mt:var name="link" />
最初の行から順に見て行きますと、
となり、短縮されたパーマリンクが切り捨てられない、メッセージフォーマットを実現しています。
簡単なカスタマイズの例として、デフォルトのメッセージフォーマットにブログ名を入れ、「[ブログ名] エントリタイトル - 短縮されたパーマリンク」という形式にしてみます。
<mt:setvar name="title_len" value="140" /> <mt:setvarblock name="title">[<mt:blogname />] <mt:entrytitle /></mt:setvarblock> <mt:setvarblock name="link"> - <mt:entryshortenedpermalink /></mt:setvarblock> <mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock> <mt:setvar name="title_len" op="-" value="$link_len" /> <mt:var name="title" trim_to="$title_len" /><mt:var name="link" />
2行目の変数titleに大括弧([])で括ったブログ名を追加しています。この変数に格納した文字列は後半が切り捨てられる可能性がありますので、ブログ名の長さによってはエントリタイトルが短くなるだけでなく、ブログ名自体も切り捨てられる場合もあります。
次の例として、切り捨てられては困る部分に、エントリに設定したタグをTwitterのハッシュタグとして入れ、「エントリタイトル #hashtag - 短縮されたパーマリンク」という形式にしてみます。
<mt:setvar name="title_len" value="140" /> <mt:setvarblock name="title"><mt:entrytitle /></mt:setvarblock> <mt:setvarblock name="hashtag"><mt:entrytags>#<mt:tagname> </mt:entrytags></mt:setvarblock> <mt:setvarblock name="link"> <mt:var name="hashtag"> - <mt:entryshortenedpermalink /></mt:setvarblock> <mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock> <mt:setvar name="title_len" op="-" value="$link_len" /> <mt:var name="title" trim_to="$title_len" /><mt:var name="link" />
3行目で変数hashtagとして、エントリタグの先頭に#(ハッシュマーク)を付け、空白でつないだ文字列を格納しています。 4行目で変数hashtagを変数linkに格納し、切り捨てられないようにしています。
ハッシュタグを入れる方法としては他にも、エントリキーワードを利用するとか、専用のカスタムフィールドを用意するなどが考えられますので、状況に合わせて使いやすい方法を試してみてください。
ブログ設定でパーマリンクがカテゴリーを含むように設定されている状況で、ectoからエントリーを投稿すると発生します。現象が発生するとき、ectoとMovableTypeとの間では次のようなXML-RPCのやり取りが行われています。
プラグインでは、「公開(パブリッシュ)する/しない」という情報を取得出来ないため、1.および3.の時点でTwitterへ投稿します。1.の時点ではまだエントリーに対してカテゴリーが設定されていないため、カテゴリーを含まないパーマリンクを短縮URLにして投稿します。3.の時点では既にカテゴリーが設定されていますので、カテゴリーを含んだパーマリンクを短縮URLにして投稿します。その結果、異なるURLを持つ2つのエントリーとしてTwitterへ現れてしまいます。
なお、パーマリンクにカテゴリーを含まず、日付を使用している場合には、この問題は発生しません。上記1.および3.の時点でTwitterへ2度投稿することに変わりありませんが、同一の内容を連続投稿してもTwitter側では無視されるようです。


ブログ設定でパーマリンクがカテゴリーを含むように設定されている状況で、ブログクライアントの実装によって発生する場合があります。現象が発生する時、ブログクライアントとMovableTypeとの間では次のようなXML-RPCのやり取りが行われています。
プラグインは、1.の時点でTwitterへ投稿しますが、まだエントリーに対してカテゴリーが設定されていないため、カテゴリーを含まないパーマリンクを短縮URLにして投稿します。その後、2.および3.のメソッドが実行されたことをプラグイン側で知ることができないため、正しいURLをTwitterに投稿することができません。
なお、パーマリンクにカテゴリーを含まず、日付を使用している場合には、この問題は発生しません。上記1.および3.の時点でTwitterへ2度投稿することに変わりありませんが、同一の内容を連続投稿してもTwitter側では無視されるようです。
このプラグインの著作権はM-Logic, Inc.が所有しています。著作権者の許可なく本プラグインを使用、改変、再配布することはできません。