PostTweetプラグイン
はじめに
ブログ記事/ウェブページのタイトルとパーマリンクの短縮URLをTwitterに投稿するプラグインです。
動作条件
本プラグインはMovable Type 4.1以上、5.0xにて動作します。
なお、プラグインの動作に次のPerlモジュールが必要です。
- Digest::SHA1
- Crypt::SSLeayもしくはIO::Socket::SSL
- LWP (ほとんどのMovable Typeに同梱されています)
注意1:不足しているモジュールは、プラグインインストール後にブログ/サイトのプラグイン設定画面より確認することができます。確認方法は「アカウントの登録」を参照してください。不足モジュールがある限りTwitterへの認証を行うことができませんのでご注意ください。
注意2:ブログクライアントからブログ記事を投稿した場合、ブログの設定やブログクライアントの実装によっては、正常に動作しないことがありますのでご注意ください。「トラブルシューティング」で紹介する方法で回避出来る場合もあります。
インストール
本パッケージに含まれる「plugins」ディレクトリ内の「PostTweet」ディレクトリを、Movable Typeインストールディレクトリの「plugins」ディレクトリの下にコピーしてください。
インストール後、以下のような構成になります(一部省略しています)。
mt (Movable Typeインストールディレクトリ)
`-- plugins
`-- PostTweet
|-- extlib
| |-- Digest
| `-- Net
|-- lib
| `-- PostTweet
| |-- L10N
| | |-- en_us.pm
| | `-- ja.pm
| `-- L10N.pm
|-- posttweet.pl
`-- tmpl
|-- blog_config_mt4.tmpl
|-- blog_config_mt5.tmpl
|-- message_format.tmpl
|-- oauth_complete_mt4.tmpl
|-- oauth_complete_mt5.tmpl
|-- oauth_start_mt4.tmpl
`-- oauth_start_mt5.tmpl
作業後、Movable Type のプラグイン設定画面を表示し、プラグインの一覧に「PostTweet」が表示されていることを確認してください。これでインストール完了です。
Twitterへの投稿を行うためには、当プラグインがお使いのTwitterのアカウントを利用できるようTwitterのサイトにて認証を行う必要があります。
-
ブログ/サイトのプラグイン設定画面(注意:システムのプラグイン設定画面ではありません)で PostTweet の設定を表示します。
注意:PostTweetの設定画面の「認証」部分にエラーメッセージが表示されていないか確認してください。表示されている場合にはTwitterの認証・投稿を行うためのPerlモジュールに不足があります。表示されているモジュールのインストールを行ってください。
-
「OAuthによる認証」をクリックします。ダイアログが開きます。
-
このダイアログではTwitterから提供されるPIN番号を入力する必要があります。
「PIN番号を取得する」をクリックすると新たにTwitterのサイトが開きます。
-
Twitterのサイトでは、PostTweetからのアクセス許可についての確認が行われます。
ここで表示されているアカウントが投稿に利用されますのでアカウントを確認した後「許可する」をクリックします。
-
PIN番号が表示されますのでこれをコピーします。このウインドウは認証完了後に閉じてください。
-
元のダイアログにPIN番号を入力し「実行」をクリックしてください。認証を開始します。
-
認証成功を確認して「閉じる」をクリックします。
-
プラグインの設定画面に戻りますので、設定を確認後「変更を保存」をクリックします。
これでこのブログからTwitterに投稿できるようになります。
-
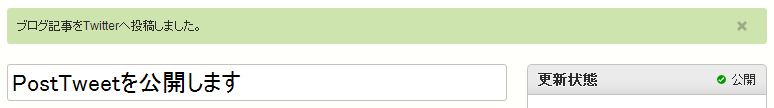
ブログ記事を編集し、保存するだけです。保存後、ブログ記事編集画面上部に投稿の成否が表示されますので、失敗の場合はログで原因を確認します。

成功時の表示

失敗時の表示
-
一度でも保存されたことのあるブログ記事は、Twitterへ投稿するメッセージの内容をブログ記事編集画面右下部で確認(プレビュー)することが出来ます。確認時に表示される短縮URLはダミーですが、Twitterへ投稿する前に実際のURLに置換えられます。なお、新規作成時にはメッセージの内容を確認することができませんので、内容を確認しながら作業したい場合は、ブログ記事/ウェブページの状態を未公開として保存してください。
-
Twitterへの投稿に失敗した場合、ブログ記事編集画面右下部の再投稿ボタンで再度投稿することが可能です。
オプション設定
プラグインの有効化
初期設定では、Twitterへの投稿機能が有効となっています。PostTweetの動作を一時的に無効化したい場合にこの設定を変更します。
-
「有効」設定のチェックをはずします。
-
「変更を保存」をクリックします。これでPostTweetの動作が無効化されました。
投稿タイミング
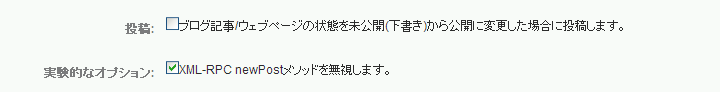
初期設定では、ブログ記事を編集し保存する度にTwitterへ投稿しますが、これをブログ記事の状態を未公開(下書き)から公開に変更し、保存した場合にのみ投稿するように変更できます。
-
「投稿」設定をチェックします。
-
「変更を保存」をクリックします。
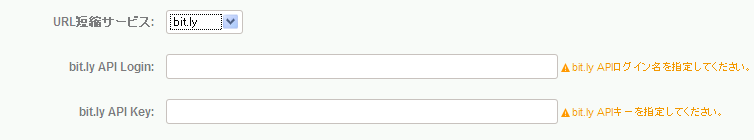
URL短縮サービス
Twitterへ投稿する際、該当するブログ記事のパーマリンクを短縮するサービスを選択することができます。
- URL短縮サービスを選択します。初期設定では「TinyURL」が選択されています。
- 「bit.ly」「j.mp」を選択した場合、bit.ly APIログイン名/APIキーを指定します。
- 「変更を保存」をクリックします。
フォーマットテンプレート名
Twitterへ投稿するメッセージのフォーマットを定義したテンプレートモジュールの名前を指定することができます。
デフォルトでは「PostTweet Message Format」という名前が設定されています。ここで指定したテンプレートモジュールをブログテンプレート、グローバルテンプレートの順に検索し、最初に見つかったものを使用します。
指定したテンプレートモジュールが見つからない場合、プラグインと一緒にインストールされる「message_format.tmpl」という名前のテンプレート・ファイルを使用します。
-
「フォーマットテンプレート名」を変更し、
-
「変更を保存」をクリックします。
テンプレートタグ
PostTweetでは、メッセージフォーマットを定義するテンプレートモジュール内でのみ以下のタグが使用出来ます。
- MTEntryShortenedPermalink
-
ブログ記事/ウェブページのパーマリンクを、プラグイン設定で指定された短縮URLサービスを使用し変換した短縮URLを表示します。プレビューで使用される場合はダミーのURL(例、http://tinyurl.com/xxxxxx)を出力し、短縮URLサービスへアクセスしません。
短縮前のパーマリンクに対してMTEntryPermalinkタグと同じモディファイアが使用出来るほか、次の追加のモディファイアを使用出来ます。
- add_query="variable_foo"
- 短縮するパーマリンクにクエリ文字列を追加します。クエリはテンプレートの変数もしくはハッシュ変数で記述し、その変数名を指定します。
メッセージフォーマットの定義
テンプレートモジュールを作成することで、Twitterへ投稿するメッセージのフォーマットを自由に定義できます。例えば、ブログ名やユーザ名を表示したり、カスタムフィールドに入力されたデータを表示したり、データの順序、数値のフォーマットを変更したりすることが可能になります。
メッセージフォーマットを定義する際には、メッセージの長さに注意してください。Twitterが受け付けるメッセージは140文字までですので、それを越える場合にはプラグインによって超過分が切り捨てられてしまいます。
例えば、デフォルトのメッセージフォーマットは、「タイトル - 短縮されたパーマリンク」という形式で定義されていますが、これをテンプレートモジュールで表すと、
<MTEntryTitle> - <MTEntryShortenedPermalink>
となります。(メッセージフォーマットを定義したテンプレートモジュールの中は、MTEntriesブロックタグのコンテキストとなりますので、ブログ記事の関連タグを直接記述できます。)
ところが、もし、タイトルが130文字、短縮URLが25文字であった場合、全体としては140文字を越えてしまうため、パーマリンクの部分が途中で切られてしまいます。これではTwitterへの投稿見てユーザが興味を持ってくれたとしても、肝心のブログ記事/ウェブページにたどり着くことができないということにります。
このようなことを避けるには、メッセージの中身を切り捨てられては困る部分と、切り捨てられても良い部分に分け、切り捨てられても良い部分の長さを調節し、全体で140文字を越えないようにします。これをテンプレートモジュールで実現するには、どのようのすれば良いのか、先ほどのデフォルトテンプレートの例で説明します。
メッセージの前半、タイトルの部分を切り捨てられても良い部分とし、後半の短縮されたパーマリンクの部分を切り捨て不可の部分とすると、テンプレートモジュールは次のように記述することができます。
<mt:setvar name="title_len" value="140" />
<mt:setvarblock name="title"><mt:entrytitle remove_html="1" /></mt:setvarblock>
<mt:setvarblock name="link"> - <mt:entryshortenedpermalink /></mt:setvarblock>
<mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock>
<mt:setvar name="title_len" op="-" value="$link_len" />
<mt:var name="title" trim_to="$title_len" /><mt:var name="link" />
最初の行から順に見て行きますと、
- 変数title_lenはタイトル部分の長さを表し、初期値としてメッセージの最大長140文字を設定します。
- 変数titleはタイトルを格納します。これが切り捨てられてもよい部分になります。
- 変数linkは短縮されたパーマリンクとタイトルとの区切り文字としてハイフン(と前後の空白)を格納します。これが切り捨てられては困る部分になります。
- 変数link_lenは変数linkの文字数を格納します。count_characterモディファイアはタグが出力する文字数を数え表示します。
- 変数title_lenから変数link_lenを引き、その結果を再度変数title_lenに格納します。これがタイトルとして表示可能な最大文字数となり、これを越える分については切り捨てられるということになります。
- 変数titleの内容をtrim_toモディファイアを使って先頭から変数title_lenの長さ分だけ表示し、さらに変数linkの内容を表示します。
となり、短縮されたパーマリンクが切り捨てられない、メッセージフォーマットを実現しています。
ブログ名入りのメッセージフォーマット
簡単なカスタマイズの例として、デフォルトのメッセージフォーマットにブログ名を入れ、「[ブログ名] タイトル - 短縮されたパーマリンク」という形式にしてみます。
<mt:setvar name="title_len" value="140" />
<mt:setvarblock name="title">[<mt:blogname remove_html="1" />] <mt:entrytitle remove_html="1" /></mt:setvarblock>
<mt:setvarblock name="link"> - <mt:entryshortenedpermalink /></mt:setvarblock>
<mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock>
<mt:setvar name="title_len" op="-" value="$link_len" />
<mt:var name="title" trim_to="$title_len" /><mt:var name="link" />
2行目の変数titleに大括弧([])で括ったブログ名を追加しています。この変数に格納した文字列は後半が切り捨てられる可能性がありますので、ブログ名の長さによってはタイトルが短くなるだけでなく、ブログ名自体も切り捨てられる場合もあります。
ハッシュタグ入りメッセージフォーマット
次の例として、切り捨てられては困る部分に、に設定したタグをTwitterのハッシュタグとして入れ、「タイトル #hashtag - 短縮されたパーマリンク」という形式にしてみます。
<mt:setvar name="title_len" value="140" />
<mt:setvarblock name="title"><mt:entrytitle remove_html="1" /></mt:setvarblock>
<mt:setvarblock name="hashtag"><mt:entrytags>#<mt:tagname> </mt:entrytags></mt:setvarblock>
<mt:setvarblock name="link"> <mt:var name="hashtag"> - <mt:entryshortenedpermalink /></mt:setvarblock>
<mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock>
<mt:setvar name="title_len" op="-" value="$link_len" />
<mt:var name="title" trim_to="$title_len" /><mt:var name="link" />
3行目で変数hashtagとして、タグの先頭に#(ハッシュマーク)を付け、空白でつないだ文字列を格納しています。
4行目で変数hashtagを変数linkに格納し、切り捨てられないようにしています。
ハッシュタグを入れる方法としては他にも、キーワードを利用するとか、専用のカスタムフィールドを用意するなどが考えられますので、状況に合わせて使いやすい方法を試してみてください。
Google Analytics向けのパーマリンクを使用する
この例では短縮前のパーマリンクにクエリ文字列を追加するadd_queryモディファイアを使い、Google Analytics用のトラッキング変数を付与した短縮URLを生成します。
<mt:setvar name="title_len" value="140" />
<mt:sethashvar name="query">
<mt:setvar name="utm_source" value="sample" />
<mt:setvar name="utm_media" value="twitter" />
<mt:setvar name="utm_content" value="posttweet" />
</mt:sethashvar>
<mt:setvarblock name="title"><mt:entrytitle remove_html="1" /></mt:setvarblock>
<mt:setvarblock name="link"> - <mt:entryshortenedpermalink add_query="query" /></mt:setvarblock>
<mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock>
<mt:setvar name="title_len" op="-" value="$link_len" />
<mt:var name="title" trim_to="$title_len" /><mt:var name="link" />
2行目から6行目で追加するクエリの内容となるハッシュ変数を定義しています。
8行目でMTEntryShortenedPermalinkタグにadd_queryモディファイアを用いて、短縮前のパーマリンクにクエリを追加しています。
- 現象
- ectoからブログ記事を投稿すると、Twitterに連続して2つのブログ記事が投稿され、1つ目に投稿されるブログ記事には正しくないURLが含まれてしまう。
- 原因
-
ブログ設定でパーマリンクがカテゴリーを含むように設定されている状況で、ectoからブログ記事を投稿すると発生します。現象が発生するとき、ectoとMovable Typeとの間では次のようなXML-RPCのやり取りが行われています。
- newPostメソッドでブログ記事を作成するが、公開(パブリッシュ)しない。
- setPostCategoriesメソッドでブログ記事にカテゴリーを設定する。
- editPostメソッドでブログ記事を公開(パブリッシュ)する。
プラグインでは、「公開(パブリッシュ)する/しない」という情報を取得出来ないため、1.および3.の時点でTwitterへ投稿します。1.の時点ではまだブログ記事に対してカテゴリーが設定されていないため、カテゴリーを含まないパーマリンクを短縮URLにして投稿します。3.の時点では既にカテゴリーが設定されていますので、カテゴリーを含んだパーマリンクを短縮URLにして投稿します。その結果、異なるURLを持つ2つのブログ記事としてTwitterへ現れてしまいます。
なお、パーマリンクにカテゴリーを含まず、日付を使用している場合には、この問題は発生しません。上記1.および3.の時点でTwitterへ2度投稿することに変わりありませんが、同一の内容を連続投稿してもTwitter側では無視されるようです。
- 回避策
-
次の手順に従って、newPostメソッドでTwitterへ投稿しないように設定します。
-
ブログ/サイトのプラグイン設定画面(注意:システムのプラグイン設定画面ではありません)で PostTweet の設定を表示します。
-
「投稿」のチェックをはずし、「実験的なオプション」をチェックします。
-
「変更を保存」をクリックします。
- 現象
- ブログクライアント(BlogWrite, ubicast Blogger等)からブログ記事を投稿すると、Twitterに正しいURLが表示されない。
- 原因
-
ブログ設定でパーマリンクがカテゴリーを含むように設定されている状況で、ブログクライアントの実装によって発生する場合があります。現象が発生する時、ブログクライアントとMovable Typeとの間では次のようなXML-RPCのやり取りが行われています。
- newPostメソッドでブログ記事を作成し、公開(パブリッシュ)する。
- setPostCategoriesメソッドでブログ記事にカテゴリーを設定する。
- publishPostメソッドでブログ記事を公開(パブリッシュ)する。
プラグインは、1.の時点でTwitterへ投稿しますが、まだブログ記事に対してカテゴリーが設定されていないため、カテゴリーを含まないパーマリンクを短縮URLにして投稿します。その後、2.および3.のメソッドが実行されたことをプラグイン側で知ることができないため、正しいURLをTwitterに投稿することができません。
なお、パーマリンクにカテゴリーを含まず、日付を使用している場合には、この問題は発生しません。上記1.および3.の時点でTwitterへ2度投稿することに変わりありませんが、同一の内容を連続投稿した場合、Twitter側では2回目以降の投稿をエラーとして扱うようです。
- 回避策
-
「ectoから投稿すると、異なるURLが連続投稿されてしまう」の手順に従って、newPostメソッドでTwitterへ投稿しないように設定しておき、ブログクライアントから新規に投稿した後、再度同じブログ記事を編集、保存する、という手順と踏む以外に今のところ回避方法がありません。
更新履歴
- [2010-09-15:v1.0.3]
- JSON.pm 2.0以降を使っている場合に廃止予定のファンクションを使わないように変更した
- add_queryモディファイアを使わない場合にwarningが出ていた問題の修正
- [2010-08-25:v1.0.2]
- Movable Type 4.1において同梱のPerlモジュールを読み込まない問題の修正
- IE6ならびにIE8互換表示モードにおいてダイアログの表示が乱れる問題の修正
- [2010-06-21:v1.0.1]
- 短縮URLサービスにj.mp(bit.lyのドメイン)を追加した
- add_queryモディファイアの追加
- 動作条件をMovable Type 4.1以上に変更した
- [2010-06-09:v1.0.0]
ライセンス
本プラグインは、GNU GENERAL PUBLIC LICENSE Version 2と独自ライセンスのデュアルライセンスにて公開されます。
- MTで使用する場合
- 無償で利用できます。ただし、著作権者の許可なく本プラグインを改変、再配布することはできません。
- MTOSで使用する場合
- GNU GENERAL PUBLIC LICENSE Version 2に従います。
連絡先
作者:M-Logic, Inc.