
コンテンツのタイトルや画像とパーマリンクの短縮URLをTwitterに投稿するプラグインです。
本プラグインはMovable Type 7.1以上にて動作します。
本パッケージに含まれる「plugins」ディレクトリ内の「PostTweet」ディレクトリを、Movable Typeインストールディレクトリの「plugins」ディレクトリの下にコピーしてください。
なお、Movable TypeをPSGI/Plack環境で実行している場合、プラグインのインストールを認識させるためにアプリケーションのリロードが必要になる場合があります。
インストール後、次のような構成になります(一部省略しています)。
mt (Movable Typeインストールディレクトリ)
`-- plugins
`-- PostTweet
|-- extlib
| |-- Digest
| `-- Net
|-- lib
| `-- PostTweet
| |-- OAuth
| |-- L10N
| `-- L10N.pm
|-- tmpl
| |-- asset_insert.tmpl
| |-- blog_config_mt7.tmpl
| |-- message_format.tmpl
| |-- oauth_complete_mt7.tmpl
| `-- oauth_start_mt7.tmpl
`-- posttweet.pl
作業後、Movable Typeにログインするとデータベースのアップグレードが必要になる場合がありますので「アップグレード開始」をクリックし、アップグレードを完了させてください。

次に、Movable Type のプラグイン設定画面を表示し、プラグインの一覧に「PostTweet」が表示されていることを確認してください。これでインストール完了です。
注意:不足しているモジュールは、プラグインインストール後にサイトのプラグイン設定画面より確認することができます。確認方法は「アカウントの登録」を参照してください。不足モジュールがある限りTwitterへの認証を行うことができませんのでご注意ください。
Twitterへの投稿を行うためには、当プラグインがお使いのTwitterのアカウントを利用できるようTwitterのサイトにて認証を行う必要があります。

注意:PostTweetの設定画面の「認証」部分にエラーメッセージが表示されていないか確認してください。表示されている場合にはTwitterの認証・投稿を行うためのPerlモジュールに不足があります。表示されているモジュールのインストールを行ってください。








成功時の表示

失敗時の表示


初期設定では、Twitterへの投稿機能が有効となっています。PostTweetの動作を一時的に無効化したい場合にこの設定を変更します。

初期設定では、コンテンツを編集し保存する度にTwitterへ投稿しますが、このタイミングを変更することができます。なおこの投稿タイミングは、コンテンツ新規作成時の初期値であり、それぞれの編集画面において個別に変更することが可能です。

初期設定では、DataAPIを用いてコンテンツを保存した場合、Twitterへの投稿機能が動作しないようになっています。DataAPIを用いてコンテンツを保存した場合にもTwitterへ投稿したい場合には、この設定を変更します。

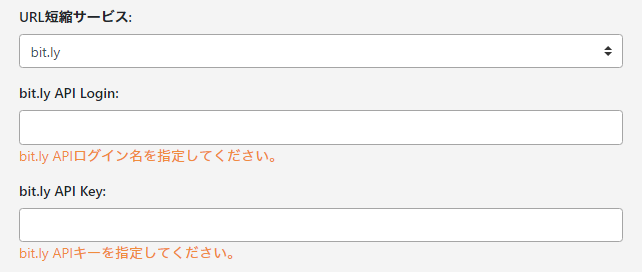
Twitterへ投稿する際、コンテンツのパーマリンクを短縮するサービスを選択することができます。


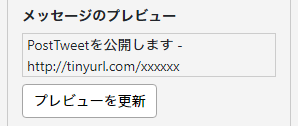
Twitterへ投稿するメッセージのフォーマットを定義したテンプレートモジュールの名前を指定することができます。
デフォルトでは「PostTweet Message Format」という名前が設定されています。ここで指定した名前のテンプレートモジュールをサイトのテンプレート、グローバルテンプレートの順に検索し、最初に見つかったものを使用します。
指定したテンプレートモジュールが見つからない場合、プラグインと一緒にインストールされる「message_format.tmpl」という名前のテンプレートファイルを使用します。

Twitterへ投稿するアプリケーションを変更することができます。デフォルトでは「PostTweet」として投稿するように設定されています。
Twitterのアプリケーションはこちらから登録することができます。登録は次の手順で行います。
作成したアプリケーションを次の手順でプラグインに登録します。
PostTweetでは、メッセージフォーマットを定義するテンプレートモジュール内でのみ以下のタグが使用できます。
テンプレートモジュールを作成することで、Twitterへ投稿するメッセージをカスタマイズすることができます。例えば、サイト名やユーザ名を含めたり、カスタムフィールドに入力されたデータを含めたり、データの順序、リンクのURLを変更したりすることが可能になります。
メッセージフォーマットを定義する際には、テンプレートで生成されるメッセージの長さに注意してください。Twitterが受け付ける最大の文字数を越えないようテンプレートタグを用いて調整する必要があります。
例えば、デフォルトのメッセージフォーマットは、「タイトル - 短縮されたパーマリンク」という形式で定義されていますが、記事データのテンプレートタグで表すと、
<MTEntryTitle> - <MTEntryShortenedPermalink>
となります。メッセージフォーマットを定義したテンプレートモジュールは、保存するコンテンツ(記事/ウェブページ/コンテンツデータ)のコンテキスト内として処理されますので、記事を保存した場合には、記事の関連タグを直接記述することが可能です。
デフォルトのメッセージフォーマットでは、タイトルが長すぎた場合にリンクが削除されることがないよう、タイトルの文字列をカットして全体で140文字以内となるよう記述しています。
<mt:setvar name="title_len" value="140" /> <mt:if name="posttweet_entry"> <mt:setvarblock name="title"><mt:entrytitle remove_html="1" /></mt:setvarblock> <mt:setvarblock name="link"><mt:entryshortenedpermalink /></mt:setvarblock> <mt:else> <mt:setvarblock name="title"><mt:contentlabel remove_html="1" /></mt:setvarblock> <mt:setvarblock name="link"><mt:contentshortenedpermalink /></mt:setvarblock> </mt:if> <mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock> <mt:setvar name="title_len" op="-" value="$link_len" /><mt:if name="link"><mt:setvar name="title_len" op="-" value="3" /></mt:if> <mt:var name="title" trim_to="$title_len" /><mt:if name="link"> - <mt:var name="link" /></mt:if>
最初の行から順に見て行きますと、
このような処理にすることで、短縮されたパーマリンクが切り捨てられないようになっています。
簡単なカスタマイズの例として、デフォルトのメッセージフォーマットにサイト名を入れ、「[サイト名] タイトル - 短縮されたパーマリンク」という形式にしてみます。
<mt:setvar name="title_len" value="140" /> <mt:if name="posttweet_entry"> <mt:setvarblock name="title">[<mt:sitename remove_html="1" />] <mt:entrytitle remove_html="1" /></mt:setvarblock> <mt:setvarblock name="link"><mt:entryshortenedpermalink /></mt:setvarblock> <mt:else> <mt:setvarblock name="title">[<mt:sitename remove_html="1" />] <mt:contentlabel remove_html="1" /></mt:setvarblock> <mt:setvarblock name="link"><mt:contentshortenedpermalink /></mt:setvarblock> </mt:if> <mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock> <mt:setvar name="title_len" op="-" value="$link_len" /><mt:if name="link"><mt:setvar name="title_len" op="-" value="3" /></mt:if> <mt:var name="title" trim_to="$title_len" /><mt:if name="link"> - <mt:var name="link" /></mt:if>
変数titleに大括弧([])で括ったサイト名を追加しています。この変数に格納した文字列は後半が切り捨てられる可能性がありますので、サイト名の長さによってはタイトルが短くなるだけでなく、サイト名自体も切り捨てられる場合もあります。
次の例として、切り捨てられては困る部分に、記事/ウェブページに設定したタグをTwitterのハッシュタグとして入れ、「タイトル #hashtag - 短縮されたパーマリンク」という形式にしてみます。
<mt:setvar name="title_len" value="140" /> <mt:if name="posttweet_entry"> <mt:setvarblock name="title"><mt:entrytitle remove_html="1" /></mt:setvarblock> <mt:setvarblock name="link"><mt:entryshortenedpermalink /></mt:setvarblock> <mt:setvarblock name="hashtag"><mt:entrytags> #<mt:tagname></mt:entrytags></mt:setvarblock> <mt:else> <mt:setvarblock name="title"><mt:contentlabel remove_html="1" /></mt:setvarblock> <mt:setvarblock name="link"><mt:contentshortenedpermalink /></mt:setvarblock> <mt:setvarblock name="hashtag"></mt:setvarblock> </mt:if> <mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock> <mt:setvarblock name="hashtag_len"><mt:var name="hashtag" count_characters="1" /></mt:setvarblock> <mt:setvar name="title_len" op="-" value="$link_len" /><mt:if name="link"><mt:setvar name="title_len" op="-" value="3" /></mt:if><mt:setvar name="title_len" op="-" value="$hashtag_len" /> <mt:var name="title" trim_to="$title_len" /><mt:var name="hashtag" /><mt:if name="link"> - <mt:var name="link" /></mt:if>
変数hashtagとして、それぞれのタグの先頭に#(ハッシュマーク)を付け、空白でつないだ文字列を格納しています。この文字列が切り捨てられることがないよう、変数link同様に変数title_lenを調節しています。( なおコンテンツデータでのハッシュタグの記述はここでは省略しています)
この例では短縮前のパーマリンクにクエリ文字列を追加するadd_queryモディファイアを使い、Google Analytics用のトラッキング変数を付与した短縮URLを生成します。
<mt:setvar name="title_len" value="140" /> <mt:sethashvar name="query"> <mt:setvar name="utm_source" value="sample" /> <mt:setvar name="utm_media" value="twitter" /> <mt:setvar name="utm_content" value="posttweet" /> </mt:sethashvar> <mt:if name="posttweet_entry"> <mt:setvarblock name="title"><mt:entrytitle remove_html="1" /></mt:setvarblock> <mt:setvarblock name="link"><mt:entryshortenedpermalink add_query="query" /></mt:setvarblock> <mt:else> <mt:setvarblock name="title"><mt:contentlabel remove_html="1" /></mt:setvarblock> <mt:setvarblock name="link"><mt:contentshortenedpermalink add_query="query" /></mt:setvarblock> </mt:if> <mt:setvarblock name="link_len"><mt:var name="link" count_characters="1" /></mt:setvarblock> <mt:setvar name="title_len" op="-" value="$link_len" /><mt:if name="link"><mt:setvar name="title_len" op="-" value="3" /></mt:if> <mt:var name="title" trim_to="$title_len" /><mt:if name="link"> - <mt:var name="link" /></mt:if>
2行目から6行目で追加するクエリの内容となるハッシュ変数を定義しています。その後、MTEntryShortenedPermalinkタグにadd_queryモディファイアを用いて、短縮前のパーマリンクにクエリを追加しています。
Twitterへの投稿が失敗した場合、Movable Typeのシステムログを確認することで原因がわかることがあります。主要なログについてここで説明します。
ブログ設定でパーマリンクがカテゴリーを含むように設定されている状況で、ectoからブログ記事を投稿すると発生します。現象が発生するとき、ectoとMovable Typeとの間では次のようなXML-RPCのやり取りが行われています。
プラグインでは、「公開(パブリッシュ)する/しない」という情報を取得できないため、1.および3.の時点でTwitterへ投稿します。1.の時点ではまだブログ記事に対してカテゴリーが設定されていないため、カテゴリーを含まないパーマリンクを短縮URLにして投稿します。3.の時点では既にカテゴリーが設定されていますので、カテゴリーを含んだパーマリンクを短縮URLにして投稿します。その結果、異なるURLを持つ2つのブログ記事としてTwitterへ現れてしまいます。
なお、パーマリンクにカテゴリーを含まず、日付を使用している場合には、この問題は発生しません。上記1.および3.の時点でTwitterへ2度投稿することに変わりありませんが、同一の内容を連続投稿してもTwitter側では無視されるようです。


ブログ設定でパーマリンクがカテゴリーを含むように設定されている状況で、ブログクライアントの実装によって発生する場合があります。現象が発生する時、ブログクライアントとMovable Typeとの間では次のようなXML-RPCのやり取りが行われています。
プラグインは、1.の時点でTwitterへ投稿しますが、まだブログ記事に対してカテゴリーが設定されていないため、カテゴリーを含まないパーマリンクを短縮URLにして投稿します。その後、2.および3.のメソッドが実行されたことをプラグイン側で知ることができないため、正しいURLをTwitterに投稿することができません。
なお、パーマリンクにカテゴリーを含まず、日付を使用している場合には、この問題は発生しません。上記1.および3.の時点でTwitterへ2度投稿することに変わりありませんが、同一の内容を連続投稿した場合、Twitter側では2回目以降の投稿をエラーとして扱うようです。
本プラグインは、GNU GENERAL PUBLIC LICENSE Version 2と独自ライセンスのデュアルライセンスにて公開されます。