Movable Type用UploadDirプラグインのバージョンアップを行いました。
本バージョンは今後リリースが予定されている Movable Type 8 への対応に向けて主に新機能の実装を行ったものになりますので、従来の機能をお使いになりたい場合には、Ver.0.75をお使いください。
本バージョンにおける変更点は次の通りです。
- (MT7 r.5404+)環境変数 AdminThemeId に bootstrap5 を指定した場合の動作に対応した。
- (MT7.0+)コンテンツフィールドからのアップロードを行う場合を識別し、コンテンツタイプとコンテンツフィールドのテンプレートタグを使用できるようにした。
- カスタムフィールドへのアップロードを行う場合、カスタムフィールドのテンプレートタグを使用できるようにした。
- 設定画面の記述において、空行を読み飛ばすようにし「:」だけの行をもって読み込みを終了するよう変更した。
本プラグインでは Ver0.71 より設定にテンプレートタグを使用できるようになっていますが、本バージョンでは、この機能を用いてコンテンツフィールド・カスタムフィールドにアップロードする場合、個別の設定を指定できるようになりました。
たとえば、コンテンツフィールド「メイン画像」での設定を記述したい場合には、
<mt:If name="content_field_name" eq="メイン画像">
main_images:jpeg,jpg,png,gif
</mt:If>このように記述します。
カスタムフィールドではベースネームを用いて指定します。例えばベースネーム「entryasset」の場合
<mt:If name="customfield_basename" eq="entryasset">
entry_images:jpeg,jpg,png,gif
</mt:If>このように記述します。
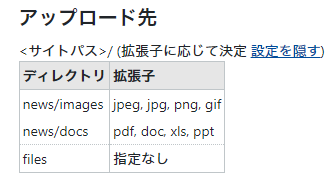
現在アップロードしようとしているUIではどのような設定になっているかは「設定を表示」リンクから確認することができます。

ぜひ、お試しください。
ドキュメント:UploadDirプラグイン ドキュメント
ダウンロード:zip形式、tar.gz形式